Разработчици на сайтове
За разработчиците на сайтове информацията до тук няма да и стигне, защото на практика ние нямаме никаква инсталирана система (web приложение). За това ще инсталирам може би най често използваната платформа в Интернет, WordPress. WordPress преди години започна като Блог система, но комюнинито му стана толкова голямо, че се превърна в CMS. Тъй като по природа аз не залитам много, не мога да кажа, че имам предпочитания към тази или онази CMS система, но факт е, че wordpress е малко с едни гърди напред от гледна точка на опростената му структура, невероятно количество плъгини, джаджи и темплейти (теми на външния вид) и не на последно място високото му ниво на защита (не включва плъгините, които си инсталира разработчика на саитове).
От всичко което направихме до тук е ясно, че ние сме root (администратор, суперпотребител) на Линукс сървъра и имаме права над всичко което на практика съвсем естествено не се предлага в хостинг компаниите. Тъй като нашата тема е Ubuntu 16.04 LTS – LAMP аз няма да инсталирам контролен панел, FTP и скрипт за автоматично инсталиране на web приложения каквито има в хостинг компаниите. Сценарият без “споделен хостинг” (Shared Hosting) в който сме в момента не е рядкост, случва се когато действието се развива в тестов сървър в офиса, “продукшън” VPS (виртуална машина) или нает сървър в хостинг компания.
DNS домейн за нашия сайт
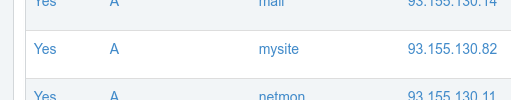
За да имаме сайт, трябва да имаме някакъв домейн което значи, че трябва да си купите от някой регистрант такъв, или друг да ви предостави под-домейн безплатно (не е проблем и с под-домейн). Аз ще си активирам един такъв под-домейн mysite А запис на itservice-bg.net от моя контролен панел в хостинга на фирмата в която работя.
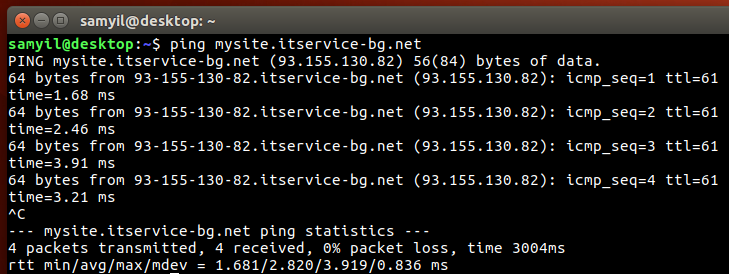
След което трябва да изчакам DNS записите да се обновят като това зависи единствено от конфигурацията на DNS сървъра което се обяснява в разтегливото понятие от 2 до 24 часа. За да разбера кога записа е обновен просто пускам един ping към под-домейн ping mysite.itservice-bg.net
Инсталиране на WordPress
Нека посетим сайта https://bg.wordpress.org/ и от синия бутон WordPress копираме линка. След това в терминала на Ubuntu server ще изпълним следните команди:
Влизаме в директорията на Apache /var/www и с командата wget изтегляме архивираната инсталация на WordPress
cd /var/www/ sudo wget https://bg.wordpress.org/wordpress-4.7.1-bg_BG.zip |
Инсталираме архиватора zip
sudo apt-get install zip |
Разархивираме zip файла на WordPress
sudo unzip wordpress-4.7.1-bg_BG.zip |
Променяме името на разархивираната директория с името на новия сайт
sudo mv wordpress/ mysite |
Нека направим файловете в новия сайт собственост на Apache а не на root
sudo chown -R www-data:www-data /var/www/mysite/ |
Конфигурация на Apache
Копираме от готовия темплейт 000-default.conf конфигурациония файл за нашия нов сайт Apache:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/mysite.itservice-bg.net.conf |
И го редактираме:
sudo nano /etc/apache2/sites-available/mysite.itservice-bg.net.conf |
<VirtualHost *:80>
ServerName mysite.itservice-bg.net
ServerAdmin support@itservice-bg.net
DocumentRoot /var/www/mysite
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost> |
Добавяме сайта в базата на apache:
sudo a2ensite mysite.itservice-bg.net.conf |
Презареждаме конфигурацията на Apache за да влязат настройките в сила:
sudo service apache2 reload |
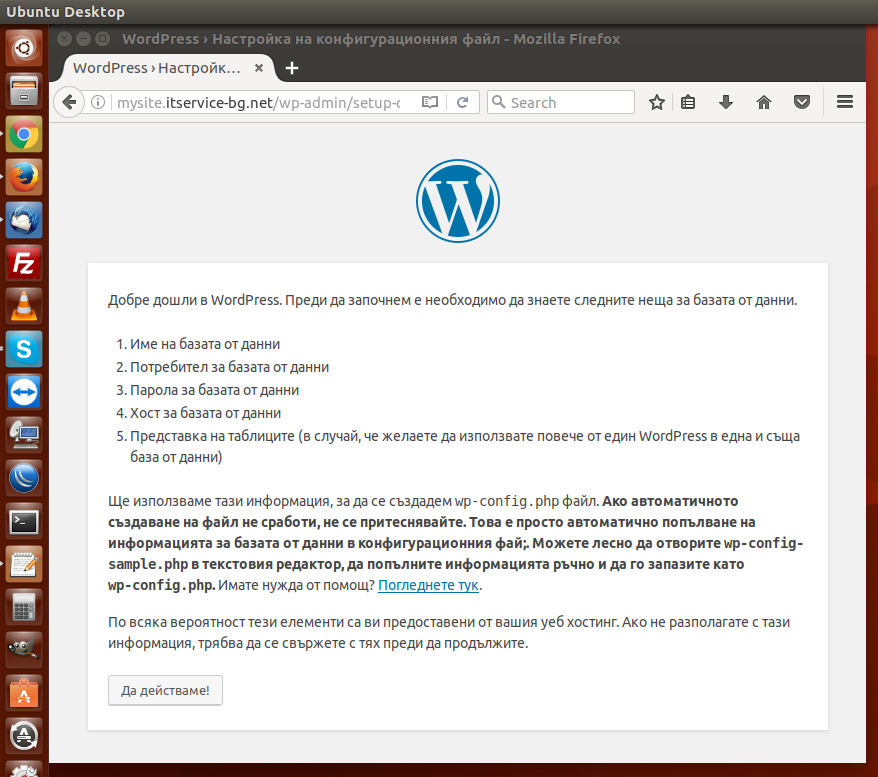
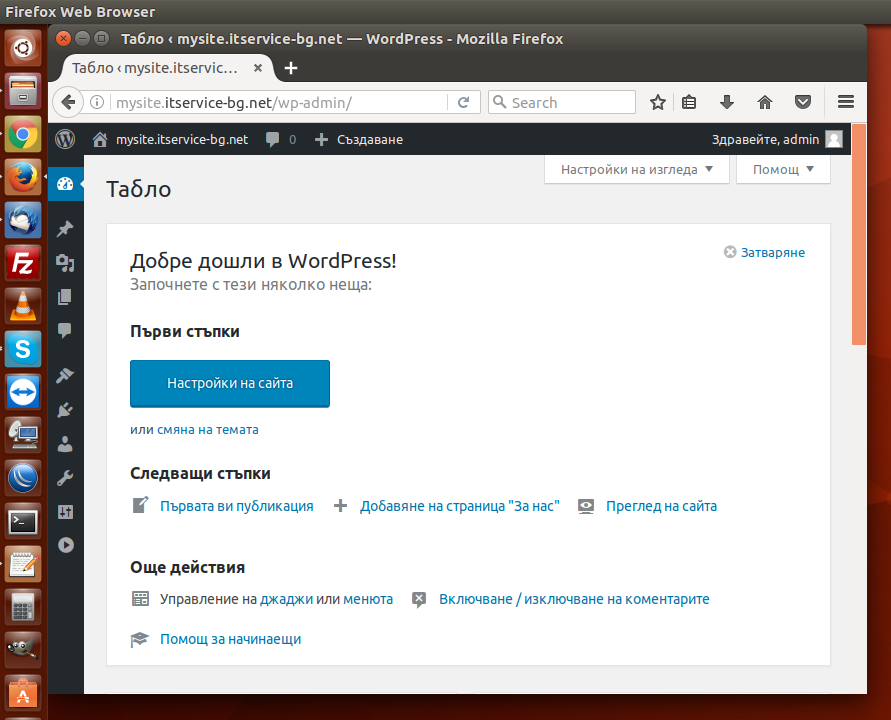
Отваряме с браузер http://mysite.itservice-bg.net/ и стигаме до инсталатора на WordPress
Преди да започнем обаче да конфигурираме самият wordpress трябва с phpmyadmin да създадем база в MySQL сървъра.
PhpMyadmin управление на бази данни
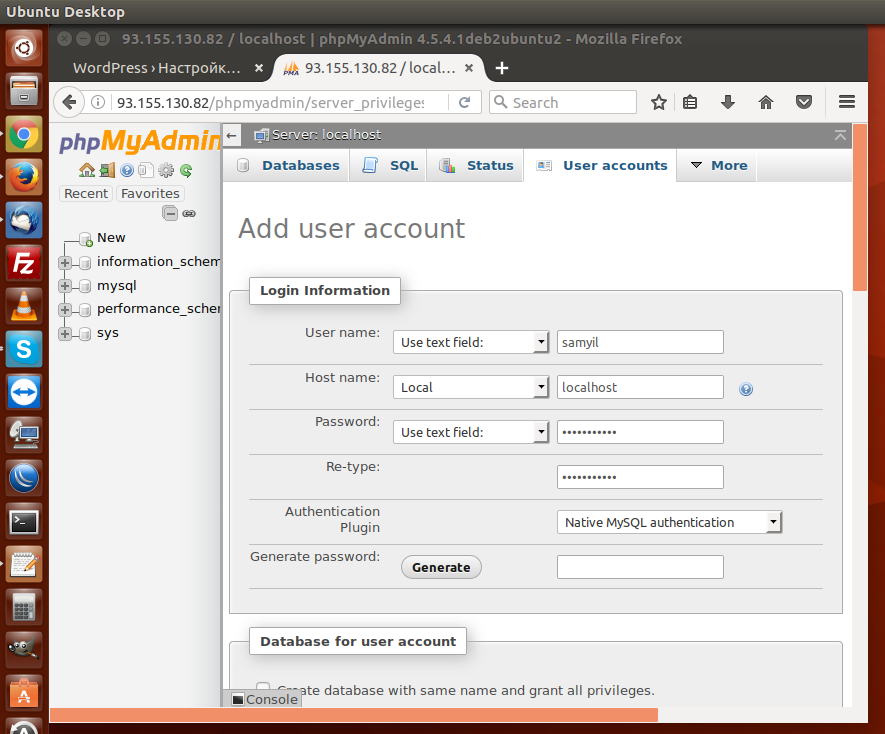
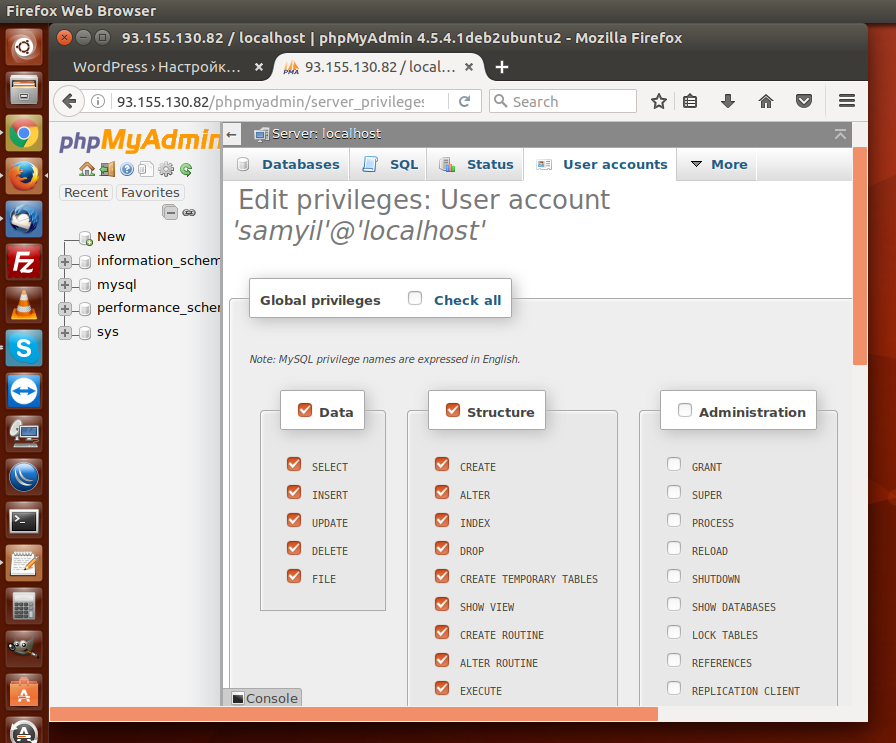
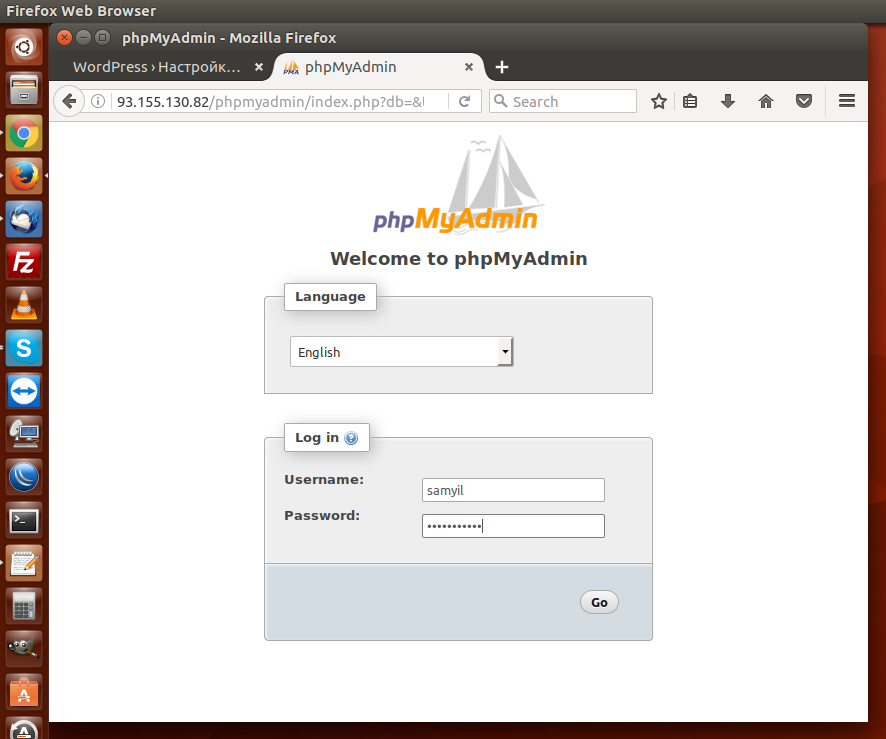
В phpmyadmin се логваме с root и паролата която създадохме по време на инсталацията в първа част. Тук обаче, от гледна точка на сигурноста е задължително да създадем потребител различен от root без пълни права.
След което ще излезем и влезем пак в phpmyadm но с новия ни потребител.
Създавайки база с име mysite и колация utf8_general_ci
Финализиране на инсталацията с WordPress
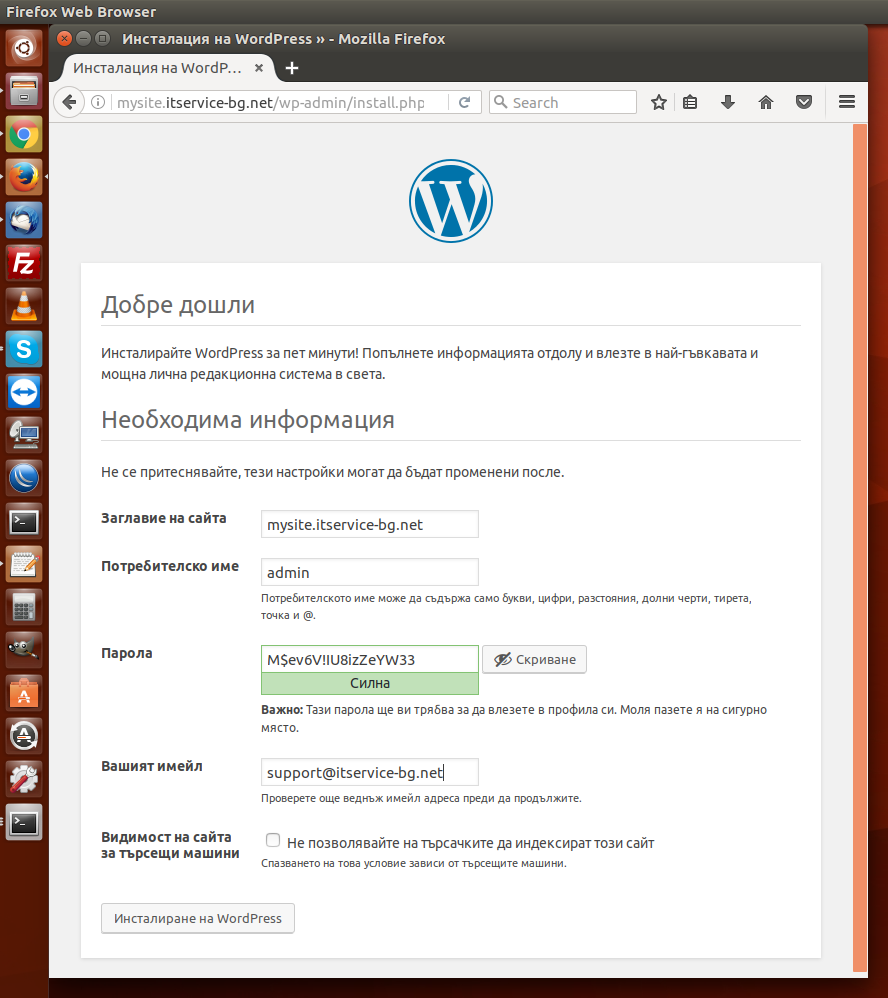
Връщаме се там от където бяхме започнали с WordPress в началото на този пост на бутона “Да действаме”. Вече имаме всичко необходимо от което се нуждае WordPress, просто трябва да следваме стъпките на автоматичният инсталатор.
Тук трябва да попълним името на базата данни, потребителя и паролата които току създадохме с phpmyadmin на MySQL сървъра.
Laravel
В повечето случаи собствен сървър не се инсталира само за един WordPress. За да се похарчи ресурс на един цял сървър обикновенно става въпрос за по високо ниво на сигурност или за разработка на собствен web проект. Такива проекти се движат от така наречените “бек-енд девелопъри” (Back-end web Developers) които искат по сериозни инструменти за разработка на PHP приложения. Един такъв инструмент е Laravel.
Laravel е web framework с безплатен отворен код на PHP, предназначен за разработка на уеб приложения, следващи схемата model–view–controller (MVC). Laravel e най-популярния PHP framework, заедно със Symfony и CodeIgniter.
За да стартирам проект на Laravel ще ми трябва още един под-домейн който ще добавя в контролния панел на хостинг сървъра, за по интуитивно ще го кръстя laravel.
За да инсталирам Laravel, ще ми трябва composer който на практика се явява пакетен менъджър на Laravel.
curl -sS https://getcomposer.org/installer | php sudo mv composer.phar /usr/local/bin/composer |
В root директорията на Apache ще създам проект с име project1.
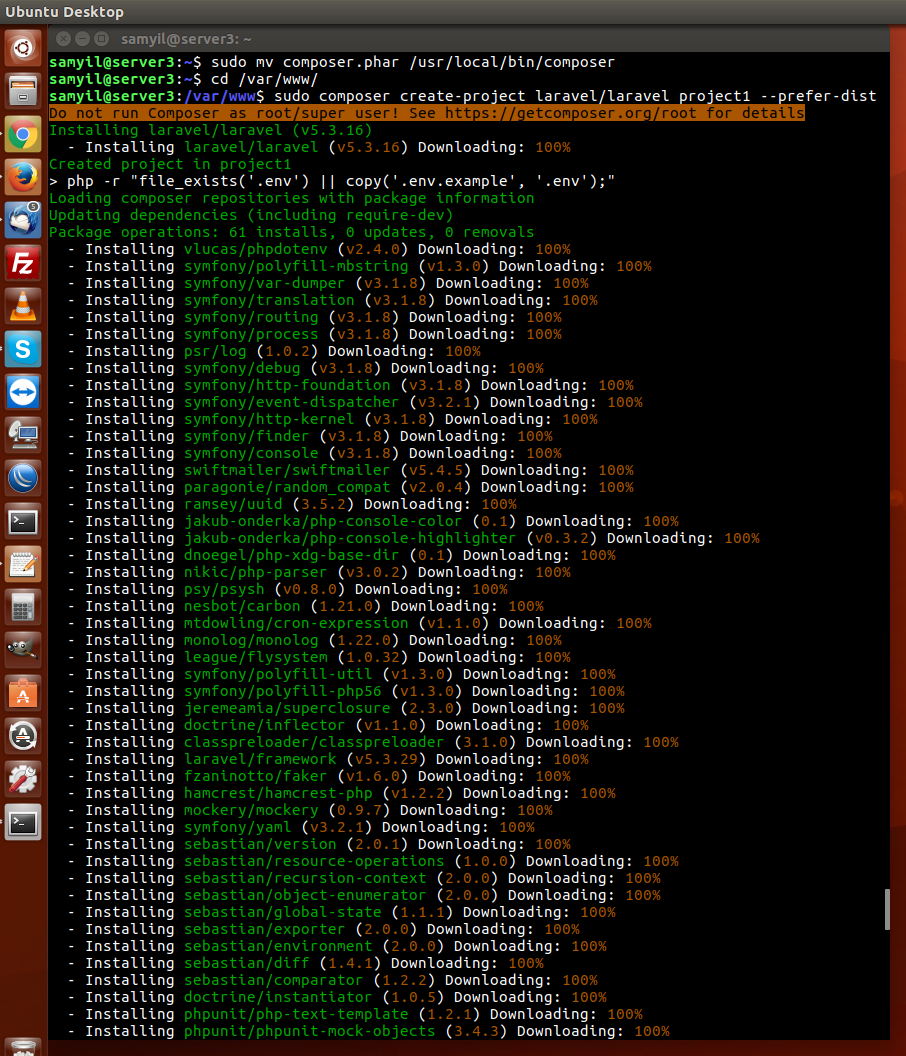
cd /var/www/ sudo composer create-project laravel/laravel project1 --prefer-dist |
По време на инсталацията “изплющя” предупреждение, че root (в случая sudo) не трябва да участва в тези “събития” поради което веднага поправяме нещата като тази директория и всички файлове в нея я включваме в групата на Apache сървъра.
sudo chgrp -R www-data /var/www/project1/ sudo chmod -R 775 /var/www/project1/ |
Конфигурираме виртуалния хост в Apache laravel.itservice-bg.net
sudo nano /etc/apache2/sites-available/laravel.itservice-bg.net.conf |
<VirtualHost *:80> ServerName laravel.itservice-bg.net ServerAdmin support@itservice-bg.net DocumentRoot /var/www/project1/public <Directory /var/www/project1/> AllowOverride All </Directory> ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost> |
Добавяме в базата на Apache виртуалния хост laravel.itservice-bg.net, модула на Apache rewrite от който Laravel ще има нужда и рестартираме web сървъра за да влязат промените в сила.
sudo a2ensite laravel.itservice-bg.net.conf sudo a2enmod rewrite sudo service apache2 restart |
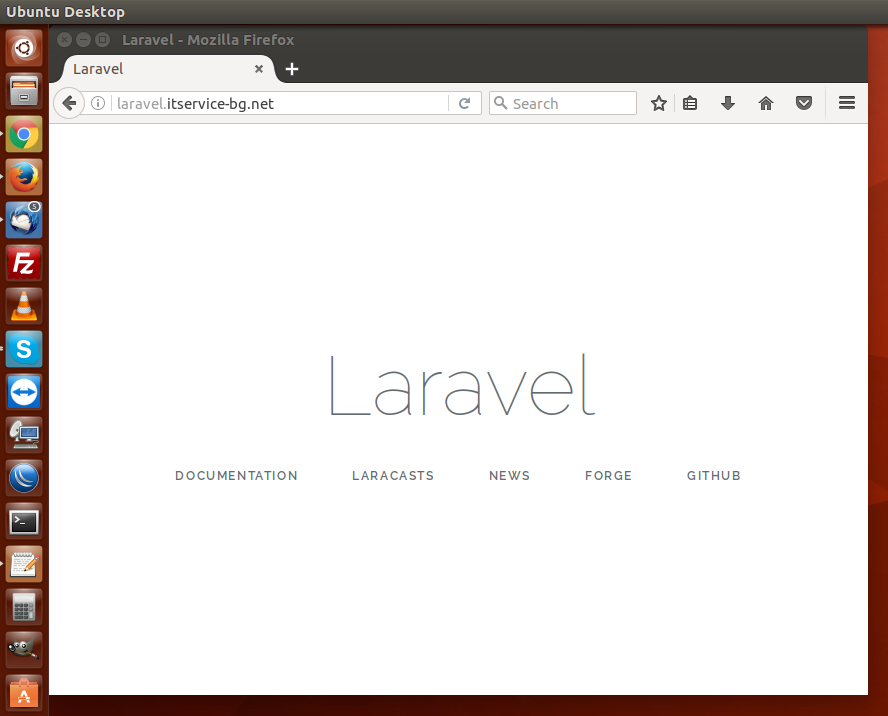
След което смело с браузера отваряме http://laravel.itservice-bg.net/